在上一篇的 Auto Layout 練習中,我們學會了如何使用 Auto Layout 來進行圖片的置中、對齊、以及比例設置。今天,我們將深入探討 Content Hugging Priority(內容擁抱優先)與 Content Compression Resistance Priority(內容抗壓優先),這兩者在處理動態文字或可變大小的 UI 元件時尤為關鍵。

想像你正在設計一個介面,其中有多個可變長度的 UILabel、TextView,甚至是 Button。當面臨空間過多或不足的情況時,元件該如何進行調整?透過這篇教學,我們將解決以下兩個常見問題:
這兩個問題可以通過設定 Content Hugging Priority 和 Content Compression Resistance Priority 來解決。這就是今天要學習的核心——掌握這些概念能幫助我們在設計多裝置自適應 UI 時更有彈性。
想像你的元件都有「手臂」,這些手臂的力量決定了元件如何對待空間:
Content Hugging Priority(內容擁抱優先):這是手臂的「擁抱力」。力氣大的元件(優先級高)會緊緊抱住自己的內容,不容易被拉伸。力氣小的元件(優先級低)則手無縛雞之力,空間一多,它的大小就會被撐開。
Content Compression Resistance Priority(內容抗壓優先):這是手臂的「抗壓力」。當空間不足時,抗壓力強的元件(優先級高)能抗住壓力,不會被擠壓。抗壓力弱的元件(優先級低)則會先被壓縮,內容縮小。
Content Hugging Priority 指定了元件避免被拉伸的優先級。值越高,表示元件「抱住」其內容的意圖越強,不容易被拉伸。反之,值越低,表示元件較容易被擴展。
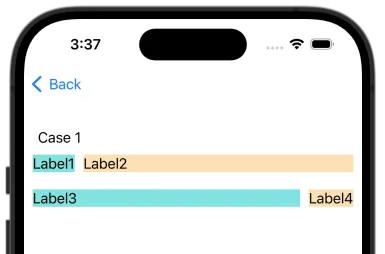
我們來進行一個簡單的實驗,看看當兩個 UILabel 有不同的 Hugging 優先級時,誰會被拉伸:
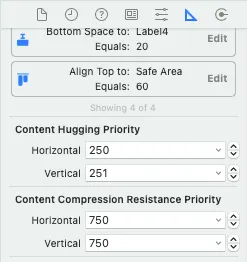
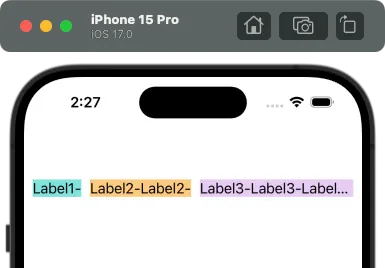
放置兩個 UILabel,並設定不同的 Content Hugging Priority:
你會發現 Label2 的 Hugging 優先級比較低,手臂力氣小,空間會優先撐開 Label2,而 Label1 則保持不變,牢牢抱住它的內容。
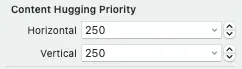
如果兩個元件的 Hugging 值反轉:
這次是 Label 3 被拉伸,因為它的 Hugging 值較小。

Content Compression Resistance Priority 決定了元件在空間不足的情況下,避免被壓縮的優先級。值越高,代表元件更不容易被壓扁。反之,值越低,代表該元件較容易被壓縮。
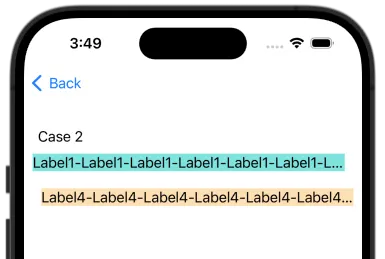
放置兩個 UILabel,並設定不同的 Content Compression Resistance Priority:
當空間不足時,Label2 的抗壓優先級較低,它會首先被壓縮,而 Label1 依然保持自己的大小。
如果調整另外兩個 Label:
結果:這次是 Label 3 被壓扁,因為它的抗壓值較小。
在現實應用中,Hugging 和 Compression Resistance 會共同作用,在這裡我們將加入更多的元件,測試在同一容器內多個元件的擁抱和抗壓行為。
放置三個 UILabel,Label 1、Label 2 和 Label 3 的 Hugging 值都為 250,但 Compression Resistance 不同:
Label 1(752),Label 2(751),Label 3(750)
結果:Label 3 會首先被壓縮,然後是 Label 2,最終 Label 1 保持完整。
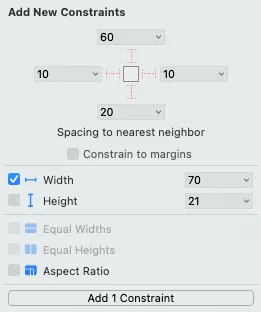
如果希望某個元件不完全被壓扁,可以為該元件設定一個最小寬度。
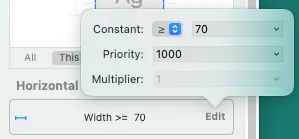
例如,將 Compression 值較小的元件的最小寬度設定為 ≥ 70,讓他至少可以有 70 的 Width。

透過這篇文章的學習,我們了解了 Content Hugging Priority 和 Content Compression Resistance Priority 的重要性,這兩者在處理動態內容或多元件佈局時,扮演了決定 UI 元件大小和排列方式的重要角色。掌握這些概念能夠讓我們在設計自適應介面時,靈活應對不同的螢幕尺寸和空間分配問題,確保介面既美觀又實用。
在未來的開發中,這些技巧將幫助你更自信地處理多變的 UI 需求,讓介面隨時保持清晰易讀,並適應各種不同裝置。Auto Layout 是一門不斷進步的技術,透過這些練習,你已經邁出了關鍵的一步,接下來可以繼續探索更多進階功能,讓 UI 設計變得更加靈活且強大。
